Smartys wrote:What you can do is edit main.tpl and integrate your site's header/footer into the forum. That way, the header/footer will be shown on every page.
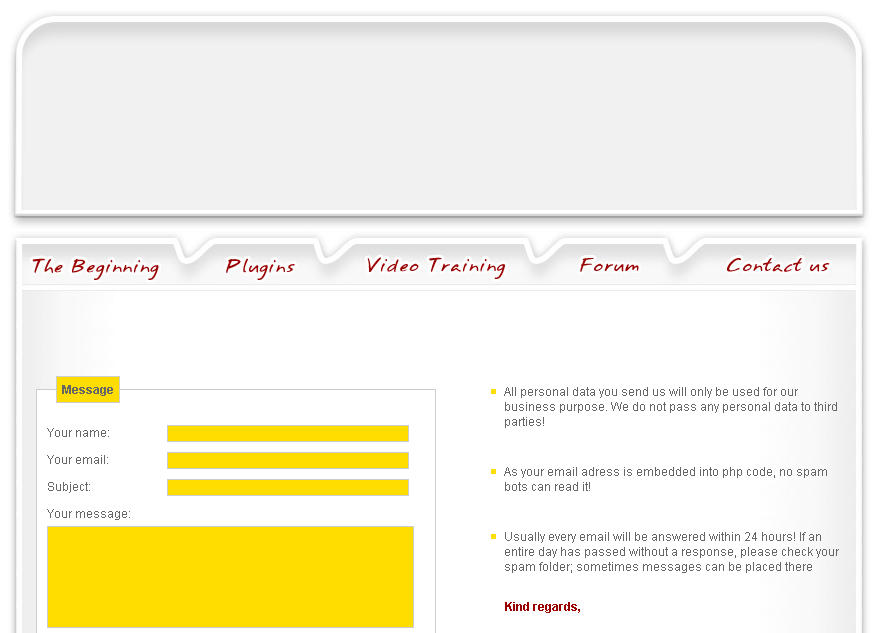
That is the layout of my website and i would like to know wether it is possible to browse the forum as i do it now compared to when i make the changes you suggested here:
the .htaccess file turns urls like johndoe.com/index.php?section=home into johndoe.com/home
.htaccess file:
AuthType Basic
AuthName "Very soon "
AuthUserFile "/home/userXXX/.htpasswds//passwd"
require valid-user
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.php?section=$1 [nc]
outline of config.php:
<?php
$dateien = array(); // create empty array
$dateien['home'] = "php/home.php";
$dateien['tutorials'] = "php/tutorials.php";
$dateien['forum'] = "php/forum.php";
$dateien['contact'] = "php/contact.php";
?>
content.php:
<?php
if(isset($_GET['section']) AND isset($dateien[$_GET['section']])) {
include $dateien[$_GET['section']];
} else {
include $dateien['home'];
}
?>
[b]Main index.php:[/b]
<?php
//error_reporting(E_ALL);
//ini_set('display_errors', 'On');
include "php/config.php"; // die Konfigurationsdateien lesen.
# include "kontakt/index.php";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Test site</title>
<link rel="shortcut icon" href="gif/w3c-xhtml.gif" type="image/x-icon" />
<link rel="stylesheet" type="text/css" media="screen" href="css/index.css" />
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
</head>
<body >
<div id="main">
<?php include "php/logo.php"; ?>
<ul id="nav">
<li><a href="index.php?section=home"><img src="images/menu1_01.gif" alt="home" /></a></li>
<li><a href="#"><img src="images/menu1_02.gif" alt="plugins" /></a>
<ul>
<li><a href="index.php?section=multislide">AMA - MultiSlide<img src="images/pdf.gif" alt="" /></a></li>
<li><a href="index.php?section=1dsnap">AMA - 1D_Snap</a></li>
<li><a href="index.php?section=placeaxis">AMA - PlaceAxis</a></li>
<li><a href="index.php?section=splitedges">AMA - Split Edges</a></li>
</ul>
</li>
<li><a href="#"><img src="images/menu1_03.gif" alt="video training" /></a>
<ul>
<li><a href="index.php?section=tutorials">Final Render 2 - architectural interior and exterior</a></li>
<li><a href="index.php?section=tutorials">Coming soon be patient</a></li>
</ul>
</li>
<li><a href="index.php?section=forum"><img src="images/menu1_04.gif" alt="" /></a></li>
<li><a href="index.php?section=contact"><img src="images/menu1_05.gif" alt="" /></a></li>
</ul>
<div id="content"><?php include "php/content.php"; ?></div>
<div id="footer"><span id="copyright">Copyrights 2007 xxx.Net</span>
<span id="valid"><a href="index.php?section=sitemap">sitemap</a>
<a href="http://validator.w3.org/check?uri=referer" >xhtml</a>
<a href="http://jigsaw.w3.org/css-validator/" >css</a>
</span>
</div>
My CSS layout:
from top to bottom:
1. DIV logo
2. DIV menu bar
3. DIV Content (dynamically loaded content in the content DIV depending what link the user clicks)
4. DIV footer bar
My question is now:
You say I can`t put the whole forum into the DIV Content, how do i put my logo div, menu bar div and footer bar in the main.tpl just by adding the code of the index.php file into the main.tpl ??? and what is my new index.php file then? coz i surely cant use the old one else i would have the same problem as before... Must i rename the main.tpl into other name? Any advice on this?
And what about my content loaded in the css div container? when the logo div, menu bar div and footer div is pasted into the main.tpl file where do i put the content div what is actually the most important thing ;-)
Edit: As i use xhtml 1.0 strict i cant use iframes, but using 1.0 transitional would solve that problem by throwing the forum into the iframe which is again put into the DIV content right?
Edit2: and what about my php code in the index.php, can i run it normally or do i have to include it as external php code or script like in vbulletin forum:
if (THIS_SCRIPT != 'external')
{
ob_start();
include('./pfad/zur/Script/datei.php');
$externalscript = ob_get_contents();
ob_end_clean();
}