i changed in the oxygen.css file the #brdheader DIV.box {BORDER:none;}
so i got rid of all borders around the header what looks better else all the layout is so much pressed into a box...
thank you dude!
You are not logged in. Please login or register.
PunBB Forums → Posts by Bastien
Pages 1
i changed in the oxygen.css file the #brdheader DIV.box {BORDER:none;}
so i got rid of all borders around the header what looks better else all the layout is so much pressed into a box...
thank you dude!
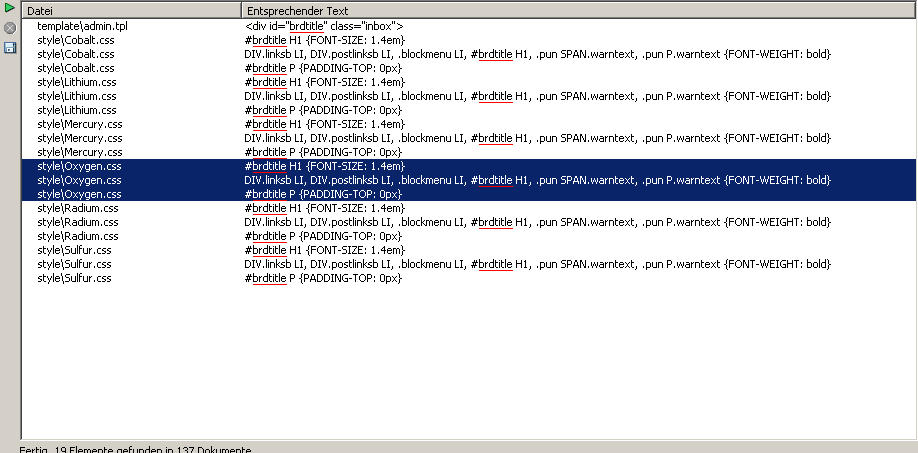
It's a border. The border of #brdtitle even I think.
no its not...

i have the id brdtitle 3 time found in my whole project in dreamweaver and all 3 times there is nothing about the maybe border-color #333333, about background-color etc...
what is it ??? the crazy thing is in my firefox extension called FIREBUG i cannot select or locate this shit background color or object whatever it is i just know it is within the ids:
id="brdmenu" and/or id="brdwelcome" but i cant locate it within those ids ??
the ridiculous thing is i do not even use such a color on my whole site and the forum code hasnt this color either ??
From the DOM inspector, it's in sulfur.css line 78 : border-top-width:4px; (#brdheader div.box selector)
That's for the size. If you want to change the color, it's probably set at line 60, for the div.box selector.
no you was wrong thats not what i searched for... i dont use sulfur.css file , only oxygen_css.css...
Anyone else who can help ??? I tried CSSViewer to find out what object this black color thingi is ...no success
with firebug: 
i checked all css files for the color:#333333; but no luck ?????????

the dark color over the background color #990000; (dark red) i wanna remove but i dont find the respective html code to remove the objekt or what ever it is...
can you say me or show me the html code of the radio buttons? i cant find any of those html objects in my punbb forum
ok the bottom div i have removed by removing some php code...
in which forum must i ask that someone of that 70 lurkers is answering me ???

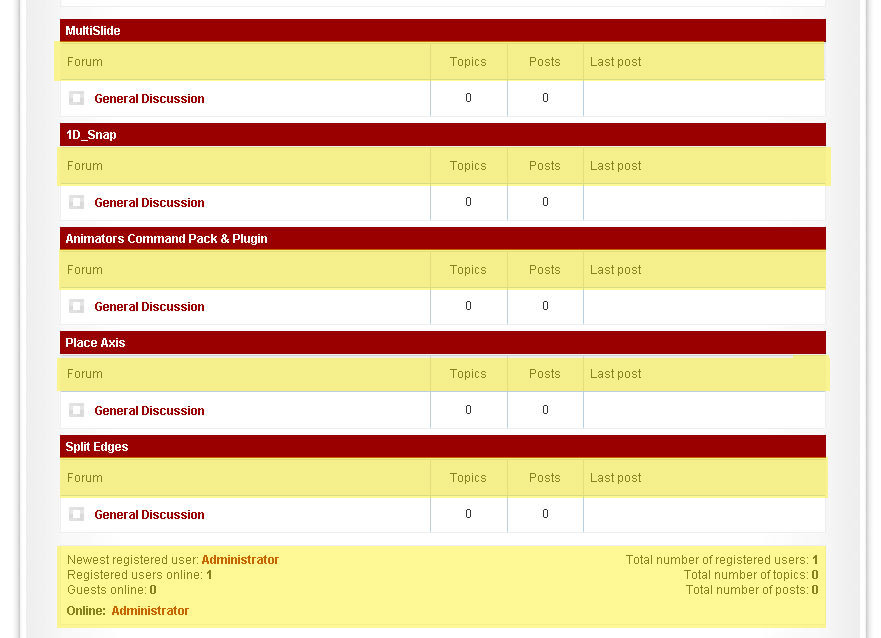
i wanna have the yellow areas removed. The bottom area is in the <pun_main>, but when i remove this one the whole forum is gone...
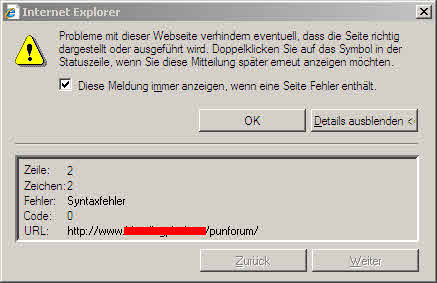
and... in IE 6 and IE 7 I get this error msg: but actually all works fine


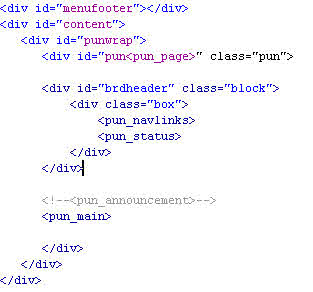
this line in the above code image: <div id="pun<pun_page>" class="pun"> above all the class="pun" has a black color what is rather unusal i think as the rest of the code or the other class declaration below it is in blueish colors. So is there something wrong?
nobody?
try no.2:

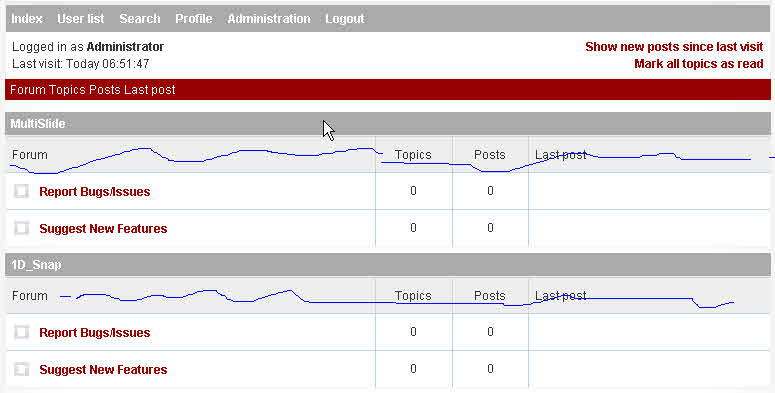
how to remove the repeating and annoying area with the blue lines ?
To get your images, try using the absolute path, not the relative one.
As an exemple : <img src="images/menu1_04.gif" alt="" />
If the path is http://www.yourdomain.tld/images/menu1_04.gif try with <img src="/images/menu1_04.gif" alt="" />The yellow part is <pun_footer>
i tried absolute path before and it did not help and pun_footer is not my yellow area as I have already before excluded the pun_footer which containted the copyright stuff ;-)
like this <li><a href="#"><img src="/images/menu1_02.gif" alt="plugins" /></a> are all my image menu links
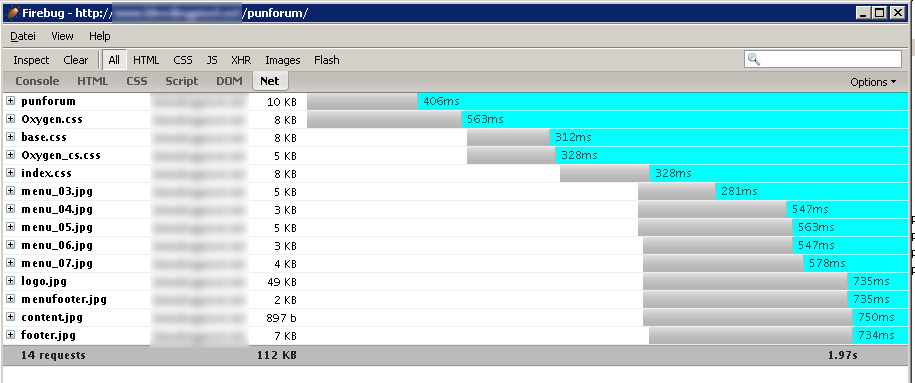
he odd thing is when i refresh my site and i can see for 0,5 seconds that the images try to display and build up itself in the menu bar and then it stops/they dissappear ??
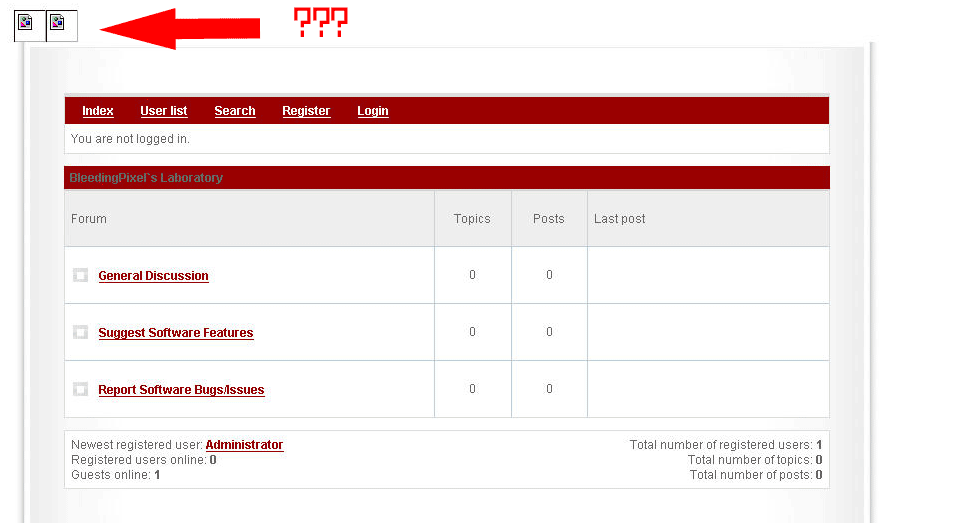
What is that?

The 5 images of the menu interface are build up very fast (so you can only see 2 of them) and then within 0,5 seconds they dissappear again but i could never see their proper look only the placeholder gfx saying "there is no image" and i know its not the wrong path to the images because i also made some tests and created a new div with BG image over the nav ul-tag but it doesnt get displayed ??? doesnt matter wwhat i wanna show over the menu it just doesnt get displayed? what the heck is that?
I put the /php/logo.php into this folder <pun_include "/punforum/include/user/logo.php"> before it was <pun_include "/php/logo.php"> I did this because of that:
Smartys:
Because you can't include files from outside the include/user folder wink
You'll need to either
A. Create a copy of the files and put them there
or
B. Create a symlink in the include/user folder to the correct file
but it didnt change anything logo still not visible...
ok it must be called <pun_include "logo.php"> i found this out with that link: read point 3.4 http://punbb.org/docs/faq.html#faq3_3
about the image problem i think it has something to do with the li and ul tags of the style of the forum template must find that out...
Now the menu works too: <img src="../../../images/menu_07.jpg" alt="" /> thats the solution
I dont know why the absolute adressing did not work: /images/menu_07.jpg did not work??
now i must still find out how to remove the bottom div which hides in the <pun_main> see my statement above!
ok you can close this thread as about my edit template problems i make own thread else nobody will answer....
YEAH YEAH YEAH I got it guyz yeah it works with all link stuff etc. and same look hehe only thing is that the menu bar images arent displayed only alt tags (although the path is proper) and the logo aint shown. But this is php thingi which i will ask my bud.

how can I still remove the yellow square area the bottom div? it is included in the <pun_main> but when i remove this then the whole forum is removed... in any .php file or .tpl must be this bottom div included but where?
PunBB's full page will have only the forum is the content div and your site's full page will only have whatever the user clicked on.
sorry dont understand fully the last sentence there is some wrong grammar ;-)
well I am confused and i wont do this whole thing although within 45 min i have totally changed the forum layout but my bud will do the php thing and i hope he knows how to do ^^ (but he cant speak english well...)
ok i come back later when we tried some stuff with the template and maybe then i understand of what you speak ;-) but at the moment i just really dont get it what you say to me ;-)
Anyway till so far thank yu very much for your time and help!
Bastien
edit: damn! i guess suddenly a lighting exploded in my head i think now i understand!
I use my old site with my old template and when i click on the forum link in my old site the whole template (yours) is loaded with my logo, menu , your forum and my footer etc as a whole new site ![]()
AM I right? is it how it works? at least it sounds logical too me...
finally someone brought me to the right track;-)
Yemgi i understand what you wanna say me but in the code listing you showed me what happens with the forum and my content? Will they be displayed the same time? So that the content is over the forum and the forum is visible the whole time?
for a change another question...
what is the default .css file for the default template to change its look/colors/border/padding etc of the table of the forum? ok got it i think its the oxygen_cs.css file
damn my english cant be that bad i bet you arent from usa ;-) anyway would it help you when i show you my site, then you get .htaccess data via pm!
No, I really don't
Clicking the link to the plugins page loads an entirely new page. The new page doesn't have anything to do with the forum.
yes but i want that when the plugins are loaded they must load in the template of the forum directly under the menu bar AND then the forum which is the table in the main.tpl file or this here <pun_main> must dissappear and stay invisible until i press the forum button again.
How can i set well I dont know anymore how to explain this to you... IS THERE nobody out of these lurkers who can help?
clicking the link to Plugins from the forum will load the Plugins page like normal
yes yes BUT what happens the same time to the forum when the plugin page (div content) is loaded?? I see it double, the content div and the forum... you understand me?
My question is, when viewing the forum, would anything else be in that content div? If not, what's the issue with editing PunBB's template so that the layout of the forum is the same?
And i already thought what dumb questions he is asking ;-) yes seems we have a misunderstanding here...
well when the forum is visible then there is of course nothing in the div content... then the forum is visible and the content div is empty but what would happen if sombody presses a link like "plugins" the content div gets stuff to be filled and the same time the forum would be visible that would be crap or can i hide the forum when stuff from the menu bar is loaded into the div content?
At the same time as the forums?
the logo, menu bar and footer of course at the same time as the forum, but the proper content of the site which is located in different php files like plugins.php, tutorials.php, contact.php,home.php shall only be displayed when the respective button is pressed in the menu bar and THEN the forum must be hidden, invisible , excluded or whatever...
the content except the forum is of course Plugins, video training, contact formular, home site and the plugins and video training menu has sublinks. These sublinks(products) are normally load into the content div.
Wouldn't the forum be the content?
not only seems you havent read my above code ;-)

I have a menu bar. When i click that menu links each content belonging to the certain link gets included in the css container below the menu bar which is the div content. And when i press the link forum i want that the forum also loads in the div content.
Either there is a way to include not only the logo, menu and footer but also the div content - maybe through changing some code i dont know... -
or there must be another way check this out: http://draster.com/forums/
their forum is put into the whole site navigation without breaking the style or forcing the user to open new window and leaving the actual site etc...
Ok understood! but how does the stuff work with the content div any advise on this matter? I cant integrate the Div content like i do with menu bar div or logo div because where should i put it??? under the forum or above it? you understand my hesitation?
What you can do is edit main.tpl and integrate your site's header/footer into the forum. That way, the header/footer will be shown on every page.
That is the layout of my website and i would like to know wether it is possible to browse the forum as i do it now compared to when i make the changes you suggested here:
the .htaccess file turns urls like johndoe.com/index.php?section=home into johndoe.com/home
.htaccess file:
AuthType Basic
AuthName "Very soon "
AuthUserFile "/home/userXXX/.htpasswds//passwd"
require valid-user
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.php?section=$1 [nc]
outline of config.php:
<?php
$dateien = array(); // create empty array
$dateien['home'] = "php/home.php";
$dateien['tutorials'] = "php/tutorials.php";
$dateien['forum'] = "php/forum.php";
$dateien['contact'] = "php/contact.php";
?>
content.php:
<?php
if(isset($_GET['section']) AND isset($dateien[$_GET['section']])) {
include $dateien[$_GET['section']];
} else {
include $dateien['home'];
}
?>
[b]Main index.php:[/b]
<?php
//error_reporting(E_ALL);
//ini_set('display_errors', 'On');
include "php/config.php"; // die Konfigurationsdateien lesen.
# include "kontakt/index.php";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Test site</title>
<link rel="shortcut icon" href="gif/w3c-xhtml.gif" type="image/x-icon" />
<link rel="stylesheet" type="text/css" media="screen" href="css/index.css" />
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
</head>
<body >
<div id="main">
<?php include "php/logo.php"; ?>
<ul id="nav">
<li><a href="index.php?section=home"><img src="images/menu1_01.gif" alt="home" /></a></li>
<li><a href="#"><img src="images/menu1_02.gif" alt="plugins" /></a>
<ul>
<li><a href="index.php?section=multislide">AMA - MultiSlide<img src="images/pdf.gif" alt="" /></a></li>
<li><a href="index.php?section=1dsnap">AMA - 1D_Snap</a></li>
<li><a href="index.php?section=placeaxis">AMA - PlaceAxis</a></li>
<li><a href="index.php?section=splitedges">AMA - Split Edges</a></li>
</ul>
</li>
<li><a href="#"><img src="images/menu1_03.gif" alt="video training" /></a>
<ul>
<li><a href="index.php?section=tutorials">Final Render 2 - architectural interior and exterior</a></li>
<li><a href="index.php?section=tutorials">Coming soon be patient</a></li>
</ul>
</li>
<li><a href="index.php?section=forum"><img src="images/menu1_04.gif" alt="" /></a></li>
<li><a href="index.php?section=contact"><img src="images/menu1_05.gif" alt="" /></a></li>
</ul>
<div id="content"><?php include "php/content.php"; ?></div>
<div id="footer"><span id="copyright">Copyrights 2007 xxx.Net</span>
<span id="valid"><a href="index.php?section=sitemap">sitemap</a>
<a href="http://validator.w3.org/check?uri=referer" >xhtml</a>
<a href="http://jigsaw.w3.org/css-validator/" >css</a>
</span>
</div>My CSS layout:
from top to bottom:
1. DIV logo
2. DIV menu bar
3. DIV Content (dynamically loaded content in the content DIV depending what link the user clicks)
4. DIV footer bar
My question is now:
You say I can`t put the whole forum into the DIV Content, how do i put my logo div, menu bar div and footer bar in the main.tpl just by adding the code of the index.php file into the main.tpl ??? and what is my new index.php file then? coz i surely cant use the old one else i would have the same problem as before... Must i rename the main.tpl into other name? Any advice on this?
And what about my content loaded in the css div container? when the logo div, menu bar div and footer div is pasted into the main.tpl file where do i put the content div what is actually the most important thing ;-)
Edit: As i use xhtml 1.0 strict i cant use iframes, but using 1.0 transitional would solve that problem by throwing the forum into the iframe which is again put into the DIV content right?
Edit2: and what about my php code in the index.php, can i run it normally or do i have to include it as external php code or script like in vbulletin forum:
if (THIS_SCRIPT != 'external')
{
ob_start();
include('./pfad/zur/Script/datei.php');
$externalscript = ob_get_contents();
ob_end_clean();
}Hello,
I have included the punbb forum with 1line php
<? require ("./forum/index.php) ?>
it fits well in the css container but when i click a link doesnt matter which one always a new html site gets opened to show the links content. Can I fix this behaviour with that small tutorial i found here on board?:
http://punbb.org/docs/dev.html#integration or this: http://wiki.punres.org/Website_Integration
looks like the same..
Is that all i have to do and then the whole forum opens all links within the css div where the forum is put? That would be so awesome ;-)
Pages 1
PunBB Forums → Posts by Bastien
Powered by PunBB, supported by Informer Technologies, Inc.